HP
During my six months of full-time freelancing for HP, I had the opportunity to work on a variety of exciting projects. From creating an expanded finder wizard for the hp.com home page to updating and pitching the new executive leadership page, I worked on a diverse set of initiatives that helped to improve HP's online presence. In addition, I played a key role in developing a set of modules designed to serve as the main hub of information for HP's COVID-19 response.

HP Finder Wizard
HP Finder Wizard
At HP, I took on the challenge of enhancing the user experience on the hp.com home page by creating an expanded finder wizard. To achieve this, I developed a strategy that involved segmenting products into subsets based on specific personas, which enabled users to easily self-identify their needs and preferences. By doing so, I was able to create a personalized shopping experience, where users could effortlessly find products that match their specific requirements and form factors. To showcase this approach, I designed and created prototypes of the Gamer and Student user journeys. These prototypes effectively demonstrated how this new approach simplifies the shopping experience and enhances the overall user experience.
The Process
The UI/UX design process begins with an extensive Initial Concept / brainstorm phase. During this stage, we work closely with clients to understand their goals, objectives, and challenges. By gathering this information, we can create a solid foundation for the project and develop a clear direction for the user experience. The information also allows for a much quicker wireframing done on pen and paper. We also focuses heavily on Persona Development, creating in-depth profiles of the target audience that inform the design decisions. These personas serve as a crucial guide throughout the design process, helping us to create an interface that resonates with the target user base. Our approach to UI/UX design ensures that every aspect of the design is tailored to the needs of the user, resulting in an intuitive and enjoyable experience.
Mid-fi Wireframes and Wireflow
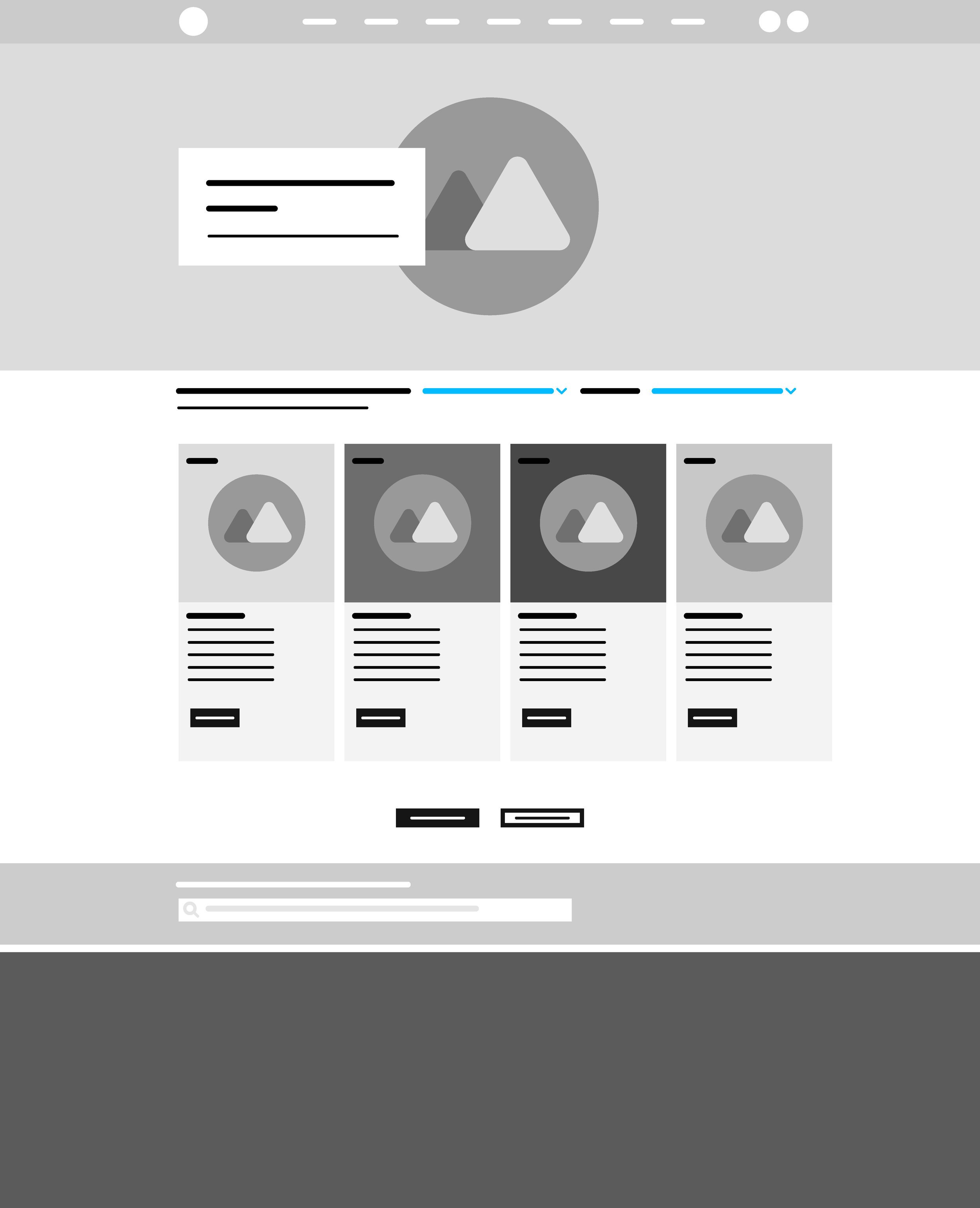
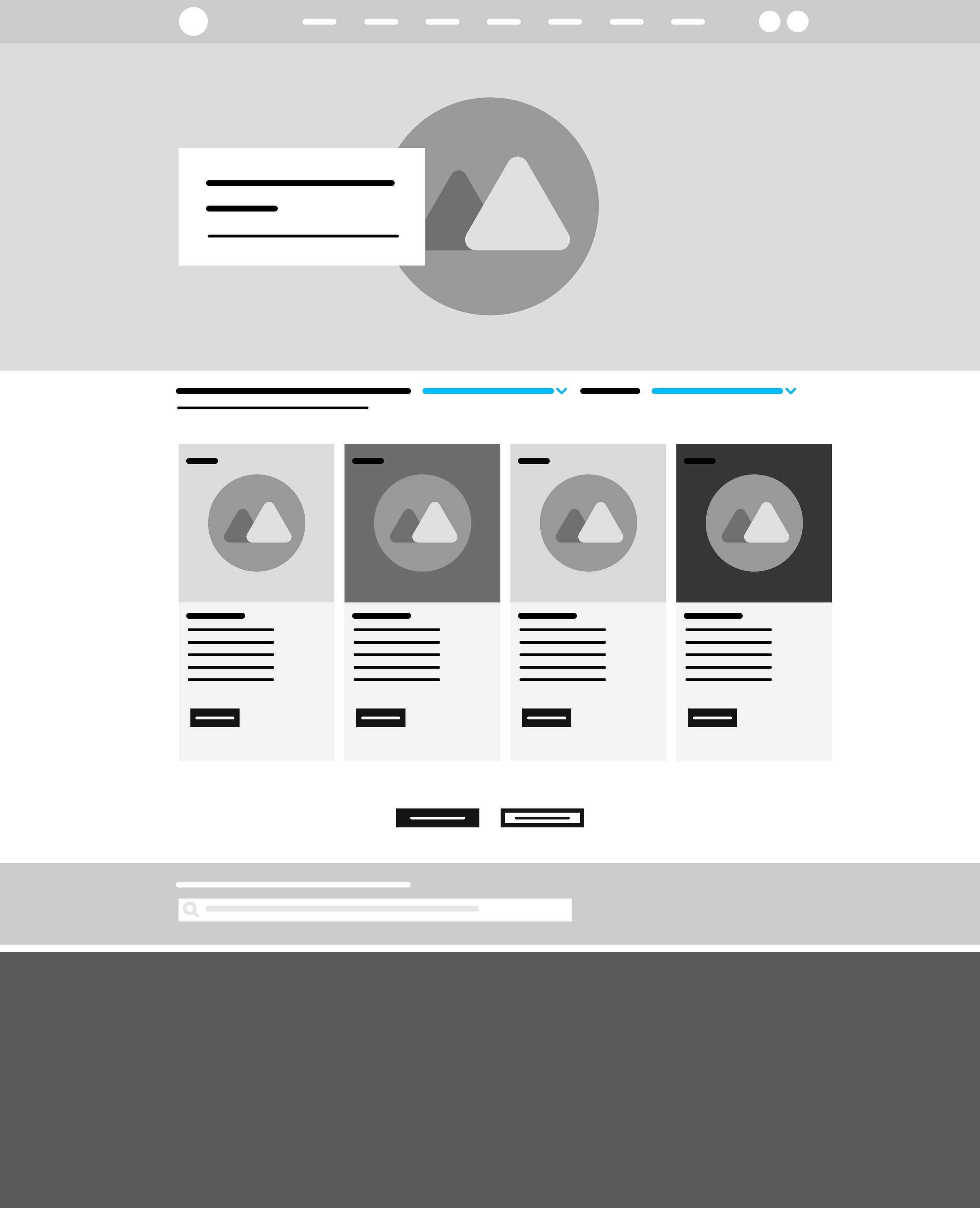
The mid-fidelity wireframes and wire flow represent a crucial step in the UI/UX design process. The wireframes serve as the skeleton of the user interface, providing a detailed visual representation of the layout and functionality of the app. The wire flow, on the other hand, shows the user's journey through the app, outlining the different paths they can take to achieve their goals. In this process, the mid-fidelity wireframes and wire flow build upon the initial concepts and persona development phases to create a more detailed and refined user experience. This approach ensures that each step of the user journey is carefully considered and optimized for maximum usability and engagement. With the use of dynamic product recommendations based on the dropdown menu choices, our designs delight and enable users to easily find the products that best match their needs and form factor, ultimately simplifying the shopping experience.
Prototype
I created prototypes of the "Student Journey" and the "Gamer Journey" to showcase how the expanded finder wizard simplifies the shopping experience. These prototypes were created using our wireframes and wireflows shown above, allowing for a more realistic representation of the final product. The prototypes guide the user through the wizard and allow them to experience firsthand how it works. I invite you to try the prototype and see for yourself how it can help you find the perfect HP product for your specific needs and form factor.
Password: Adolfo01

Parallax Module Development
Parallax Module Development
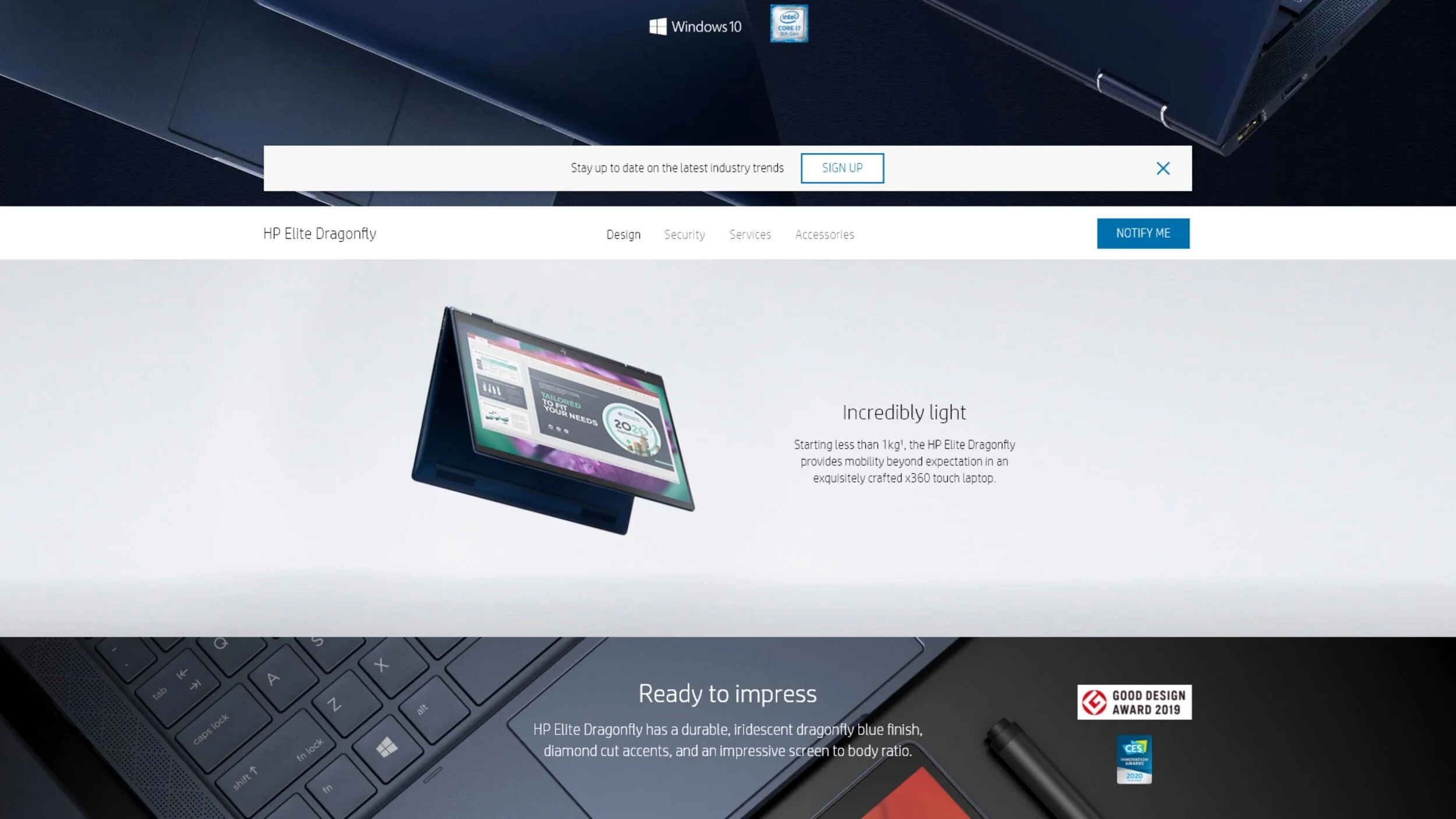
As a key member of the design team at HP, I was responsible for driving innovation and ensuring that the company's modular design system was up-to-date and functional. One of my primary duties was to create new modules and update existing ones, ensuring that the system was constantly evolving to meet the needs of the company's customers. In this role, I was tasked with exploring new design concepts and techniques, including the integration of parallax images into the website. I pitched these updates to the team, showcasing the benefits of incorporating these dynamic and engaging elements into the system. I even went a step further and created stunning animations to demonstrate how the parallax updates would look and function in real-time. This level of dedication and creativity is just one example of how I has made a significant impact in the design culture at HP. Please enjoy the pitch videos for the desktop implementation.
Password: Adolfo
Password: Adolfo
Mobile
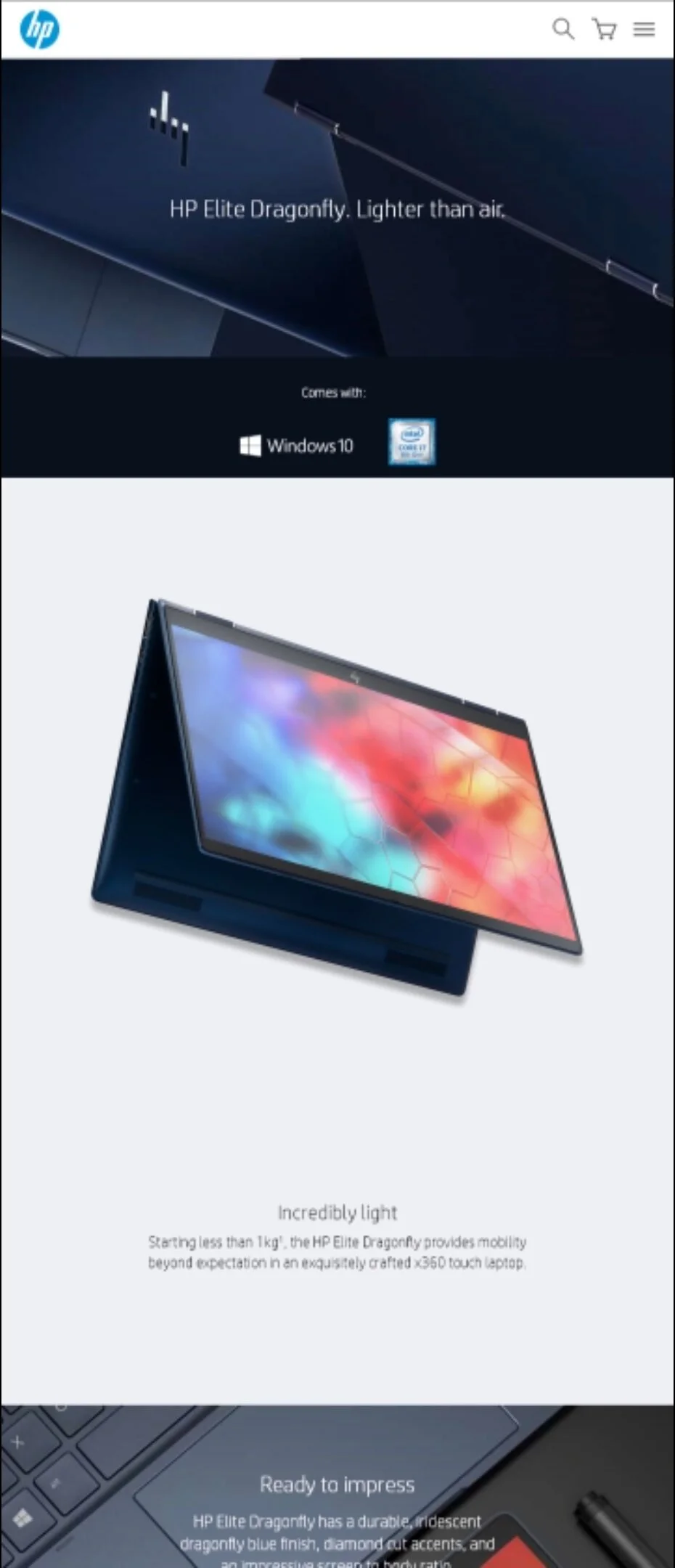
Adapting the parallax designs for mobile was a challenging yet rewarding task. The challenge was to maintain the same visual impact on smaller screens while ensuring optimal performance and functionality. By using CSS animations and careful design, I was able to create a seamless parallax experience for users on both desktop and mobile platforms. The end result was a beautiful and engaging user experience that captured the attention of users on any device. Please enjoy the pitch videos for the mobile implementation.
Password: Adolfo
Password: Adolfo

Executive Leadership Page Update
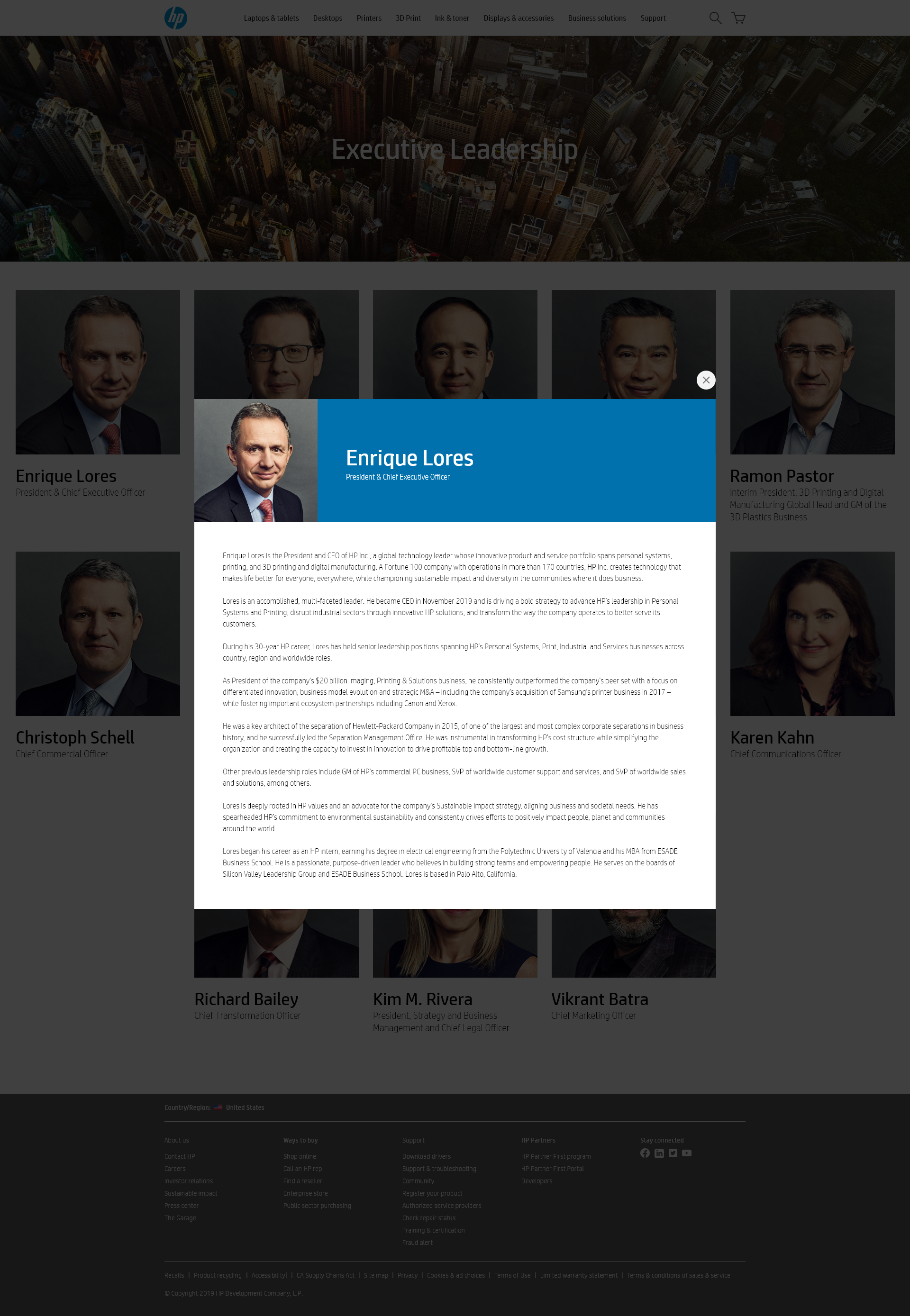
Executive Leadership Page
As part of my work at HP, I was tasked with updating the executive leadership page. I started by standardizing and post-processing the photographs of the executive team to ensure a consistent look and feel across the page. These photographs were taken in different parts of the country by different photographers making the process complex to say the least. The photo matching process involved adjusting the lighting, color balance, and contrast of each photo to create a cohesive visual style. I also worked on redesigning the page layout to make it more engaging and user-friendly, and pitched the new design to the executive team for approval. Overall, the updated executive leadership page was a success and helped to strengthen the brand image of HP.
Password: Adolfo01

COVID-19 Banners
COVID-19 Modular banners
The COVID-19 Modular banners were created to serve as a centralized source of information for healthcare workers during the pandemic. These modules included a range of resources, such as health and safety guidelines, remote work tips, and device sanitation policies. The modules were designed to be user-friendly and accessible, with a clear hierarchy of information and intuitive navigation. Adolfo played a key role in developing the modules, working closely with the HP team to ensure that the content was accurate, up-to-date, and relevant to healthcare needs. The project was an important contribution to HP's response to the pandemic, helping to keep our healthcare heroes informed and connected during a challenging and rapidly evolving time.